D0 you know that the headings play an important role in showing up your links in the search engine results page?
“Heading tags are an important website component for catching the user's eye, so be careful how you use them!”. These lines are the own words of Google from search engine optimization guide for starters(ref pg.no.20 in it).
Headings on a page determine the structure of information on it. The usage of headings will also be considered in determining the quality of the content on the page. Too many headings may confuse the reader rather than giving him a catch.
“Use heading tags where it makes sense. Too many heading tags on a page can make it hard for users to scan the content and determine where one topic ends and another begins.” by Google in the same guide.
You blog’s template is coded to assign headings tags for widget titles automatically. When a search engine bot comes to crawl information on your page, it goes with the following periodization:
For example, If you wrote an article about ‘preparing a recipe for dinner tonight’ with <h2> sub-headings like ‘Ingredients’, ‘Preparing dry fruits’, ‘Preparing salad’ and the widget titles are also of <h2> tags like ‘Meet us on facebook’ for facebook widget, ‘Labels’ for labels widget and so on would scramble the structure. The average search engine bot would index the structure of the page as expectedly as follows:
What a bizarre! how could you tolerate your perfect article being lost somewhere in the web universe because of a stupid mistake your template designer made?
You can’t. right? No one couldn’t tolerate one’s passionate work being thrown into ashes.
Your template designer may not be answerable to you or you might have installed a free template that is available on the internet easily. Though, you can customize it. Read on the following method to change the headings of widgets on your webpage and let the right content get indexed by search engines.
To change the widget heading tags, you need to customize the template code. To do so,

Expand the widget code and it would look like this:
We have to change the header tags for highlighted piece of code in the above snippet. Change it beyond the first three prioritized header tags, say <h4> and ‘Save Template’.
Do it for all widgets and save the template. Now go to webmaster tools and fetch your blog/site as Google. Wait for a week and see the difference. All the best!
Share this article and show your love.
“Heading tags are an important website component for catching the user's eye, so be careful how you use them!”. These lines are the own words of Google from search engine optimization guide for starters(ref pg.no.20 in it).
Headings on a page determine the structure of information on it. The usage of headings will also be considered in determining the quality of the content on the page. Too many headings may confuse the reader rather than giving him a catch.
“Use heading tags where it makes sense. Too many heading tags on a page can make it hard for users to scan the content and determine where one topic ends and another begins.” by Google in the same guide.
You blog’s template is coded to assign headings tags for widget titles automatically. When a search engine bot comes to crawl information on your page, it goes with the following periodization:
Title of the article/page
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
So, what’s the point of changing headings
If your widget titles are set to give any of the <h1> or <h2> tags and if your article have <h1> and <h2> tags already inside the content, the search engine bot would crawl all the heading tags according to the priority and indexes scrambled keywords for that page or article which would push down your links on the search engine results page.For example, If you wrote an article about ‘preparing a recipe for dinner tonight’ with <h2> sub-headings like ‘Ingredients’, ‘Preparing dry fruits’, ‘Preparing salad’ and the widget titles are also of <h2> tags like ‘Meet us on facebook’ for facebook widget, ‘Labels’ for labels widget and so on would scramble the structure. The average search engine bot would index the structure of the page as expectedly as follows:
Preparing recipe for dinner tonight
Ingredients
Meet us on facebook
Preparing dry fruits
Labels
Preparing salad
What a bizarre! how could you tolerate your perfect article being lost somewhere in the web universe because of a stupid mistake your template designer made?
You can’t. right? No one couldn’t tolerate one’s passionate work being thrown into ashes.
Your template designer may not be answerable to you or you might have installed a free template that is available on the internet easily. Though, you can customize it. Read on the following method to change the headings of widgets on your webpage and let the right content get indexed by search engines.
Changing headings of widgets
You would want to optimize your website according to Google algorithm updates to get it shown in top search results. There are different kind of SEO techniques you would implement every time when Google comes up with a new search engine algorithm. We’ve already seen such techniques in the past. Apart from them, this technique of changing headings for widgets would help your site show the right content to the search engine bots while indexing. In fact, indexing article structure is nothing to do with the search engine algorithm updates.To change the widget heading tags, you need to customize the template code. To do so,
- Log in to your blogger account and go to ‘Template’.
- Click on ‘Customize’ to edit the code.
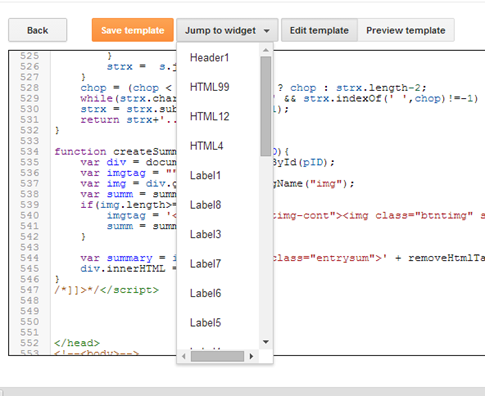
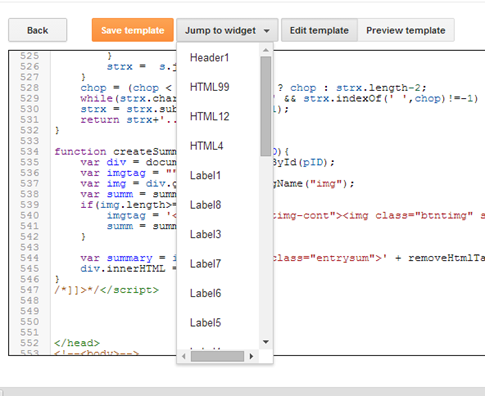
- Click on ‘Jump to Widget’ and choose select one from the list to edit the heading tags.

Expand the widget code and it would look like this:
<b:widget id='Label1' locked='false' title='Blogging &amp; SEO' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h3><data:title/></h3>
<b:includable id='main'>
<b:if cond='data:title'>
<h3><data:title/></h3>
..contd
We have to change the header tags for highlighted piece of code in the above snippet. Change it beyond the first three prioritized header tags, say <h4> and ‘Save Template’.
Do it for all widgets and save the template. Now go to webmaster tools and fetch your blog/site as Google. Wait for a week and see the difference. All the best!
Share this article and show your love.

Post a Comment