Static pages in one of the best things a website can have. They can be used for displaying information ‘about the blog’ and such information that needs to be unchanged or unarchived like blog posts.
It is essential to have a ‘contact page’ for your blog/website. It helps your blog readers and business owners contact you. In other words having contact page on your blog increases you revenue that could be earned through blogger indirectly.
Another compulsory to have a contact us page is that the Google local listing algorithm update. The pigeon update slashed many of the global keywords and local businesses with vague contact & locality information on their websites. So it is better to have the full address of your business location on the ‘contact us’ page. If yours is just a blog, just try to put your name, city and country at least.
It is good to have a map of your location on the contact us page so that a customer can easily find your store around.
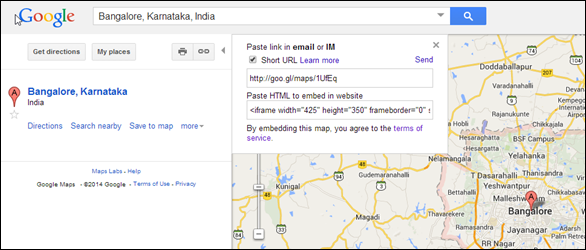
To create a map of your location, Go to this link and find your location. Then click on the ‘hyperlink’ button which is located beside the ‘print’ button on the webpage. Then it will show up a form with URL and embed code of the location on the map.
For example, take a look at the following screenshot.

Copy the embed code and go to your ‘contact us’ page. Paste the code in HTML version of the page and save it.
You can also edit the size of the map on the page by adjusting ‘width’ and ‘height’ properties in the embed code. You can also edit the ‘frameborder’,’scrolling’,’marginheight’ and ‘marginwidth’ values if wanted.
Publish the page now and see how it looks. You can change the parameter values whenever you want by going to the HTML version of the page.
Hope that helped!
Watch the video tutorial showing how to embed the map on static page:
It is essential to have a ‘contact page’ for your blog/website. It helps your blog readers and business owners contact you. In other words having contact page on your blog increases you revenue that could be earned through blogger indirectly.
Another compulsory to have a contact us page is that the Google local listing algorithm update. The pigeon update slashed many of the global keywords and local businesses with vague contact & locality information on their websites. So it is better to have the full address of your business location on the ‘contact us’ page. If yours is just a blog, just try to put your name, city and country at least.
It is good to have a map of your location on the contact us page so that a customer can easily find your store around.
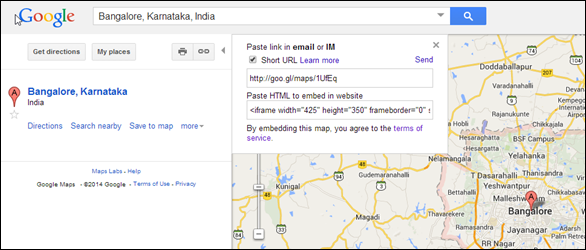
To create a map of your location, Go to this link and find your location. Then click on the ‘hyperlink’ button which is located beside the ‘print’ button on the webpage. Then it will show up a form with URL and embed code of the location on the map.
For example, take a look at the following screenshot.

Copy the embed code and go to your ‘contact us’ page. Paste the code in HTML version of the page and save it.
You can also edit the size of the map on the page by adjusting ‘width’ and ‘height’ properties in the embed code. You can also edit the ‘frameborder’,’scrolling’,’marginheight’ and ‘marginwidth’ values if wanted.
Publish the page now and see how it looks. You can change the parameter values whenever you want by going to the HTML version of the page.
Hope that helped!
Watch the video tutorial showing how to embed the map on static page:

Post a Comment